| JavaScript学习 | 您所在的位置:网站首页 › alaskaboo github › JavaScript学习 |
JavaScript学习
|
一、什么是JavaScript
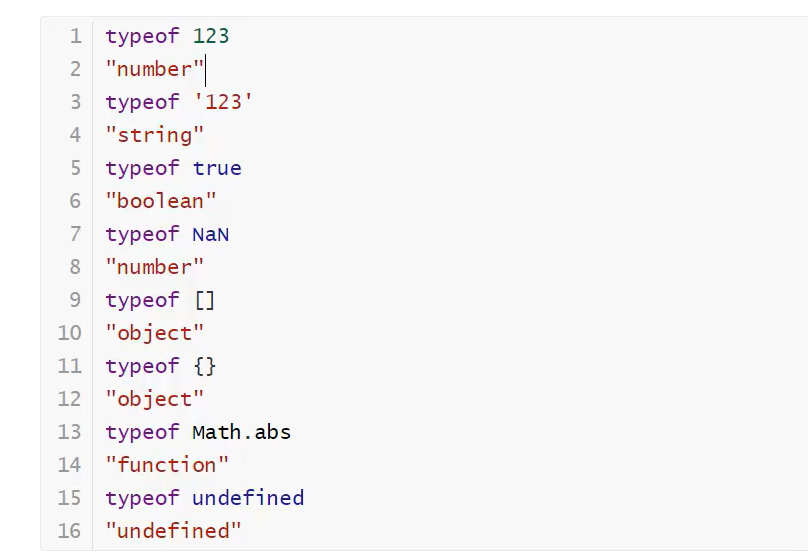
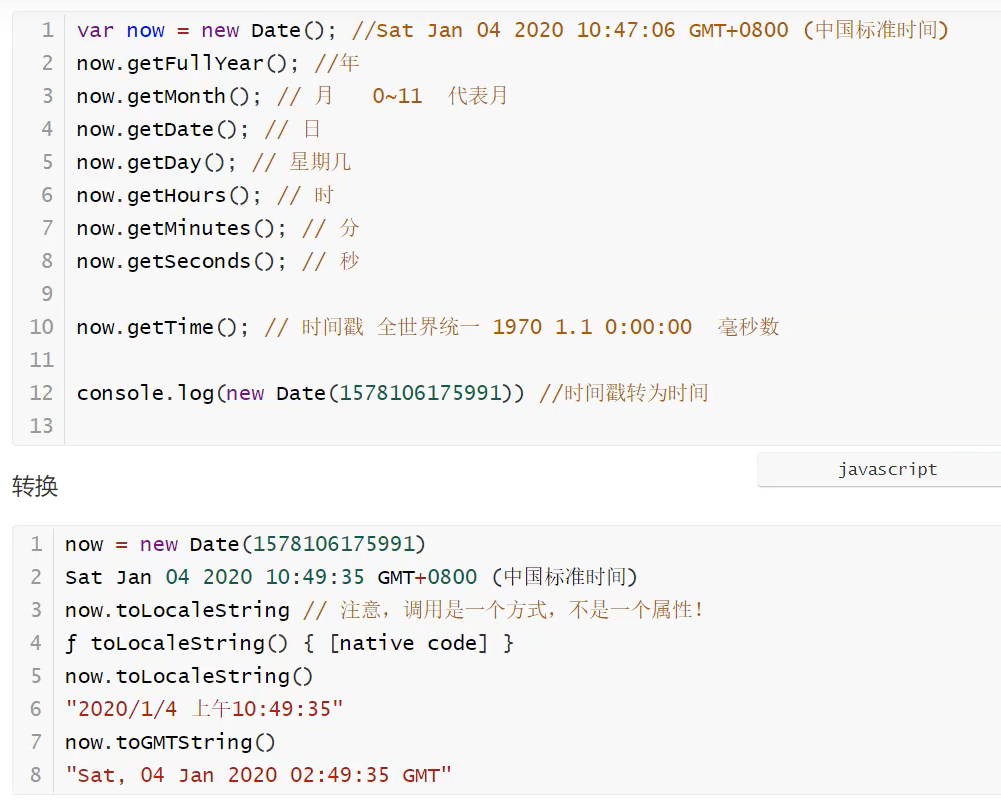
JavaScript世界上最流行的脚本语言 一个合格的后端人员,必须精通JavaScript 二、快速入门 2.1、引入JavaScript内部引入 Title alert('hello,JavaScript');外部引入 alert('hello,JavaScript'); Title 2.2、基本语法例子 Title // 1.定义变量 变量类型 变量名 = 变量值; var num = 80; // alert(num); // 2. 条件语句 if (num>70&&num60&&num"qinjiang"2、使用一个不存在的对象属性,不会报错!undefined person.haha undefined3、动态的删减属性 delete person. name true person4、动态的添加,直接给新的属性添加值即可 person. haha = "haha" "haha" person5、判断属性值是否在这个对象中!xxx in xxx! 'age' in person true //继承 'tostring' in person true6、判断一个属性是否是这个对象自身拥有的hasOwnProperty() person. hasownProperty('tostring') false person.hasownProperty( 'age') true 3.4、流程控制if while for do...while 3.5、Map和SetES6新特性 map: //Es6 Map //学生的成绩,学生的名字 // var names = ["tom" , "jack" , "haha"]; // var scores = [100, 90,80]; var map = new Map([[ 'tom' ,100],[ 'jack ' ,90], [ 'haha',80]]); var name = map.get('tom');//通过key获得value map.set('admin',123456)//新增或修改 map.delete("tom")Set:无序不重复的集合 var set = new Set([3,1,1,1]);//set去重 set.add(2);//添加set.delete(1);//删除 console.log(set.has (3));//是否包含某个元素 3.6、iterator迭代Map和Set 遍历map:var x of map var map = new Map([[ "tom" ,100],["jack",90], [ "haha",80]]); for ( let x of map){ console.log(x) }遍历set var set = new set([5,6,7]); for (let x of set) { console. log(x) } 四、函数及面向对象 4.1、函数定义及变量作用域绝对值函数 function abs(x){ if(x>=0){ return x; }else{ return -x; } }一旦执行到return代表函数结束,返回结果! 如果没有执行return,函数执行完也会返回结果,结果就是undefined 4.2、变量的作用域局部函数: 这个是在JavaScript建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护; 全部变量: 都可以使用 规范 如果内外函数重名,由内向外查找 由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,冲突~>如果能够减少冲突? //唯一全局变量 var KuangApp = {}; //定义全局变量 KuangApp.name = 'kuangshen '; KuangApp.add = function (a,b) { return a + b; }把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~ 局部作用域 let function aa(){ for(var i = 0;i < 100; i++){ console.log(i) } console.log(i+1) }解决问题: function aa(){ for(let i = 0;i < 100; i++){ console.log(i) } console.log(i+1) }建议let 常量 const 定义一个常量用const来定义,例如:const PI='3.14'; const PI='3.14'; 4.3、方法方法就是把函数放在对象的里面,对象只有两个东西:属性和方法 let Aaron = { name: '小菜', birth: 2001, age: function () { let nowAge = new Date().getFullYear(); return (nowAge - this.birth); } } //属性 Aaron.name //方法,带括号 Aaron.age()Apply应用 通过使用apply,改变this的指代 function getAge() { let nowAge = new Date().getFullYear(); return (nowAge - this.birth); } let Aaron = { name: '小菜', birth: 2001, age:getAge } getAge.apply(Aaron,[]) 五、常用对象标准对象
console.log(now)
早期,所有数据传输习惯使用XML文件! JSON(JavaScript Object Notation,JS对象简谱)是一种轻量级的数据交换格式。 简洁和清晰的层次结构使得JSON成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。在JavaScript一切皆为对象、任何js支持的类型都可以用SON来表示; number,string... 格式: 对象都用{} 数组都用[] 所有的键值对都是用 key : value let user = { name: "Aaron", age: 21, sex: '男' }; //对象转化为json字符串{"name":"Aaron","age":21,"sex":"男"} let jsonUser = JSON.stringify(user); let obj = JSON.parse(jsonUser);结果 console.log(user) VM62:1 {name: 'Aaron', age: 21, sex: '男'} undefined console.log(jsonUser) VM110:1 {"name":"Aaron","age":21,"sex":"男"} 六、面向对象编程class继承 class关键字,ES6引入的 1、定义一个类,属性方法 class Student{ constructor(name){ this.name = name; } hello(){ alert('hello') } } class pupil extends Student{ constructor(name,grade){ super(name); this.grade = grade; } myGrade(){ alert('我是一名小学生') } } var xiaoming = new Student("xiaoming");本质:看原型 七、操作Bom对象(重点)document代表当前的页面,HTML DOM文档树 document.title "百度一下,你就知道" document.title='狂神说' "狂神说"获取具体的文档树节点 Java JavaSE javaEE var dl = document. getElementById( 'app ' );劫持cookie原理 服务器可以设置cookie:httpOnly来防止被劫持 history浏览器的历史记录 history.back//后退 history.forward//前进 7.1、操作Dom对象核心 浏览器网页就是一个Dom树形结构! 更新:更新Dom节点 遍历dom节点:得到Dom节点 删除:删除一个Dom节点 添加:添加一个新的节点 要操作一个Dom节点,就必须要先获得这个Dom节点获得dom节点 标题一p1 p2 //对应css选择器 var h1 = document.getElementsByTagName( ' h1' ); var p1 = document.getElementById( 'p1' ); var p2 = document.getElementsByclassName( 'p2 ' ) ; var father = document.getElementById( 'father' ); var childrens = father.children;//获取父节点下的所有子节点后期jQuery代替 7.2、更新Dom var id1 = document.getElementById('id');操作文本: id1.innerText='456' 修改文本的值 id1.innerHTML='123' 可以解析HTML文本标签操作JS id1.style.color = 'yellow'; id1.style.fontSize = '20px'; id1.style.padding = '2em'; 7.3、删除Dom删除节点的步骤: 先获取父节点,再通过父节点删除自己 标题一p1 p2 var self = document.getElementById('p1'); var father = p1.parentElement; father.removeChild(self) //删除是一个动态的过程; father.removechi1d(father.chi7dren[0]) father.removechild(father.children[1]) father.removechild(father.children[2])注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意! 7.4、插入Dom节点追加 javascript JavaSE JavaEE avaME var js = document.getElementById( 'js '); var list = document.getElementById( ' list' ); list.appendchild(js);创建一个新的标签 var js = document.getElementBy1d('js');//已经存在的节点 var list = document.getElementById('list'); //通过js 创建一个新的节点 var newP = document.createElement('p');//创建一个p标签 newP.id = 'newP' ; newP.innerText = 'He11o,Kuangshen'; //创建一个标签节点(通过这个属性,可以设置任意的值) var myscript = document.createElement('script'); myscript.setAttribute( 'type' , 'text/javascript') 八、操作表单(验证) 8.1、表单表单是什么form DOM树 文本框 text 下拉框 < select> 单选框 radio 多选框 checkbox 隐藏域 hidden 密码框 password目的:提交信息 8.2、提交表单(加密算法)普通算法 Title用户名: 密码: 提交 function a() { alert(1); var username = document.getElementById('username'); var password = document.getElementById('input_password'); var md5_password = document.getElementById('md5_password'); //console.log(username.value); password.value = md5(password.value); //MD5 算法 md5_password.value = md5(password.value); //console.log(md5_password.value); return true; }MD5算法表单优化 Title用户名: 密码: 提交 function a() { alert(1); var username = document.getElementById('username'); var password = document.getElementById('input_password'); var md5_password = document.getElementById('md5_password'); //console.log(username.value); //MD5 算法 md5_password.value = md5(password.value); //console.log(md5_password.value); return true; }两者比较 优化后取消下面这一个代码,减少密码提交一瞬间,输入框加密时密码显示变多,用户体验不好!!! password.value = md5(password.value); 九、jQuery库 1、引入在线链接 导入包 2、公式$(selector).action() Title 点我 $('#test_jQuery').click(function () { alert('hello,jQuery'); }) 3、选择器文档工具栈: jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm (cuishifeng.cn) $('p').click();//标签选择器 $('#id1').click();//id选择器 $('.class1').click();//class选择器 4、事件 Title #divMove{ width: 500px; height: 500px; border: 1px solid red; } mouse: 请晃动鼠标 $(function () { $('#divMove').mousemove(function (e) { $('#mouseMove').text('x' + e.pageX + 'y' + e.pageY) }) }); 5、操作dom节点文本操作 $('#test_ul li[class=python]').text(); $('#test_ul').html();css的操作 $('#test_ul li[class=python]').css("color","blue"); |
【本文地址】